
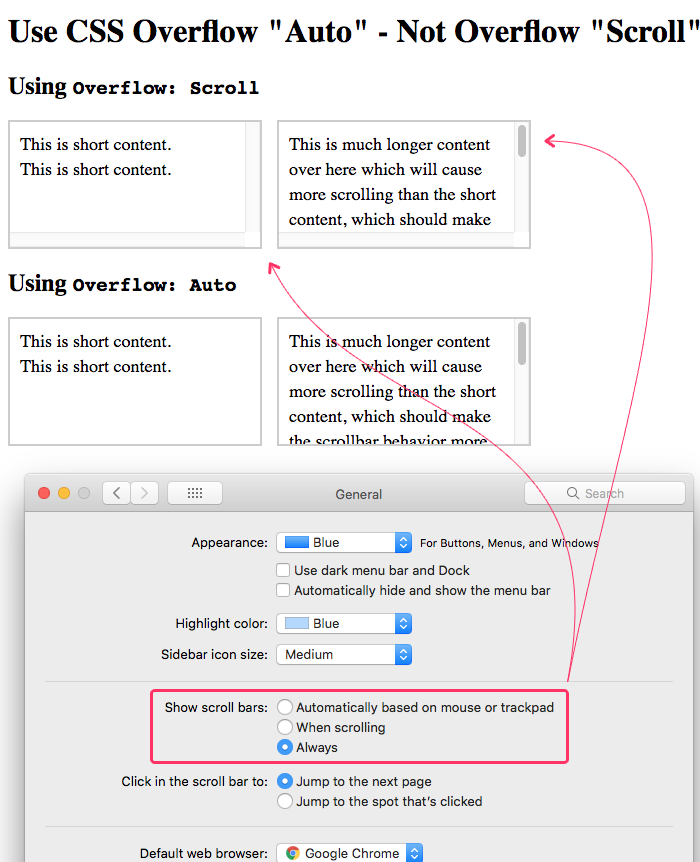
If there the content fits inside the container, it will be similar to the default visible behavior. overflow: auto This will automatically decide whether to clip the content or not.Note that the scrollbar will always be visible no matter what. overflow: scroll You got the scrollbars here! But the content is still clipped according to the padding.Also, you won't be able to drag, scroll in any direction.

overflow: hidden That's your rescue! Now the content is clipped (as it should be) but note that there will not be any scrollbars added for you here.The content is not clipped and is rendered outside the defined margin/padding. overflow: visible This is the default behavior which is, yes, pretty bad when you have that para or an image overflowing on a card layout.Now, what are the different options we have here? If you see content that is overflowing its parent element's boundary, then it's likely that the overflow is visible and you need to fix this by hiding the overflowing content.ĭid you notice how the text is just overflowing from its container? It's most likely that they have used something like overflow: visible. The overflow is a CSS shorthand property that is used to set the, well, the overflow behavior of an element. Scroll Bouncing On Your Websites by Smashing Magazine.Take control of your scroll: customizing pull-to-refresh and overflow effects by Google Web Developers.overscroll-behavior: none The default behavior is prevented and quite common in removing scrollbars :').

#OVERFLOW SCROLLING CODE#
Simply go to your CSS file and add the following lines of code to the body element:Įnter fullscreen mode Exit fullscreen mode overscroll-behavior-y: it's the same thing as above but on the vertical (y-axis) boundary.Īlso, you might have also used these properties to hide the default scrollbar of a webpage.overscroll-behavior-x: to handle the browser scroll behavior when the horizontal (x-axis) boundary is reached.Usually, you will end up using one of the following two properties: On mobile, you might have experienced a bounce effect when you try to scroll to the bottom (or top) of the page, this behavior of a webpage is controlled by overscroll. So whenever you don't add any overscroll property in your web projects, it defaults to auto. The overscroll property tells the browser what to do when the body content reaches the boundary of the scroll area. Alright then, now it's time to know more about what is overscroll, how overflow can help and why do you even need something like touch actions!


 0 kommentar(er)
0 kommentar(er)
